The fastest way to learn coding

BEST FOR BEGINNERS
HTML & CSS Complete Course (+ Flexbox & Grid)
- No prior coding experience required
- Learn the basics of HTML & CSS to create amazing websites
- Learn responsive web design with Flexbox and CSS Grid
- Get 6h video content with coding exercises, quizzes and projects

NEW COURSE
JavaScript Course for Beginners
- Learn the JavaScript Syntax and Fundamentals
- Create Dynamic and Interactive Web Apps
- Master the Document Object Model (DOM) and build many Projects
- Get 8h of content with coding exercises, quizzes and projects
Watch the video to learn more about the HTML & CSS Course
Get the course on UdemySource Code for our Projects

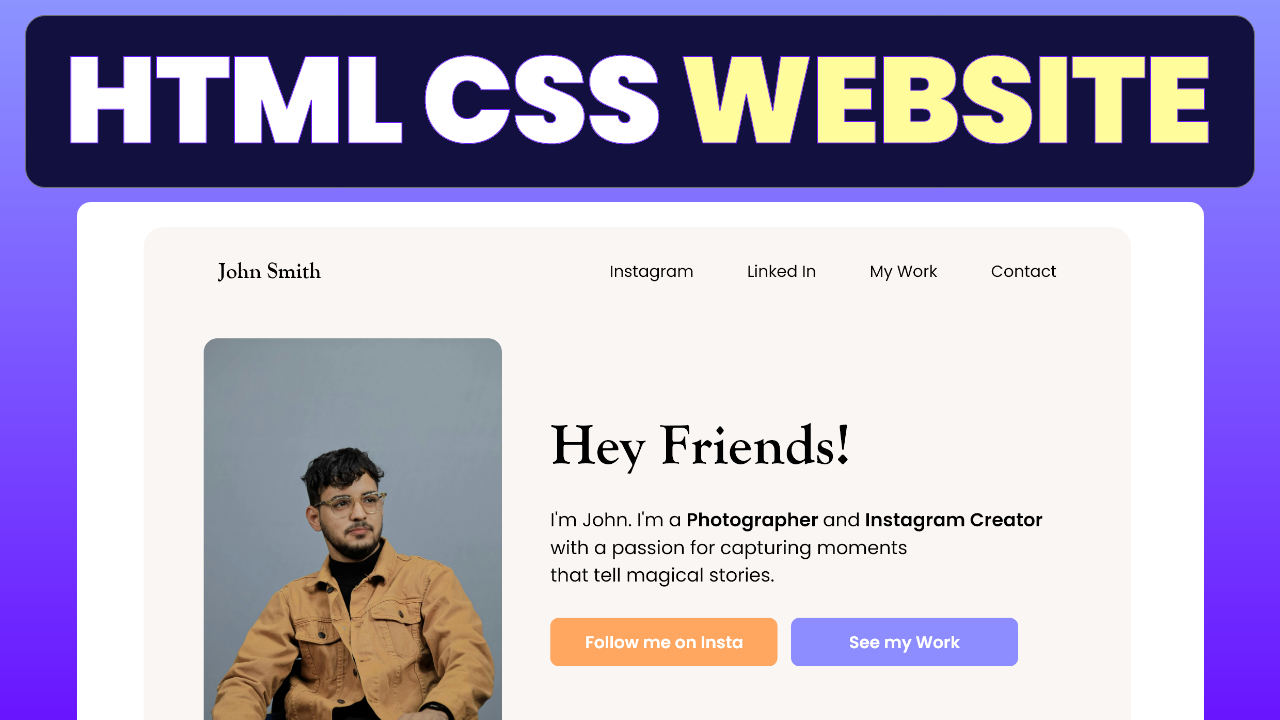
Create Your First Website in 26 Minutes (Even if You're New!)
Learn HTMl and CSS in a practical way by building a minimalist website for a photographer / instagram creator.

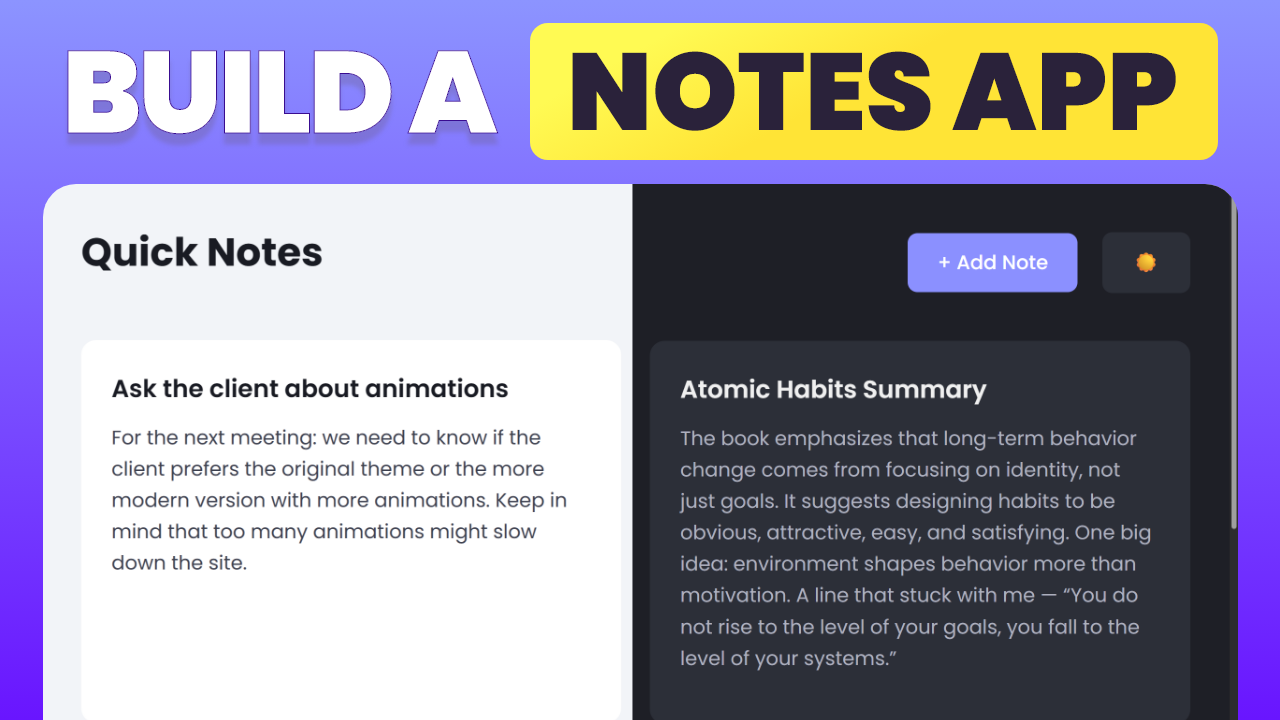
Build a Note Taking App with JavaScript | Quick Notes Project
In this tutorial we're coding a Note Taking Application that can create, store, load, edit and delete notes. It also comes with a dark mode option.

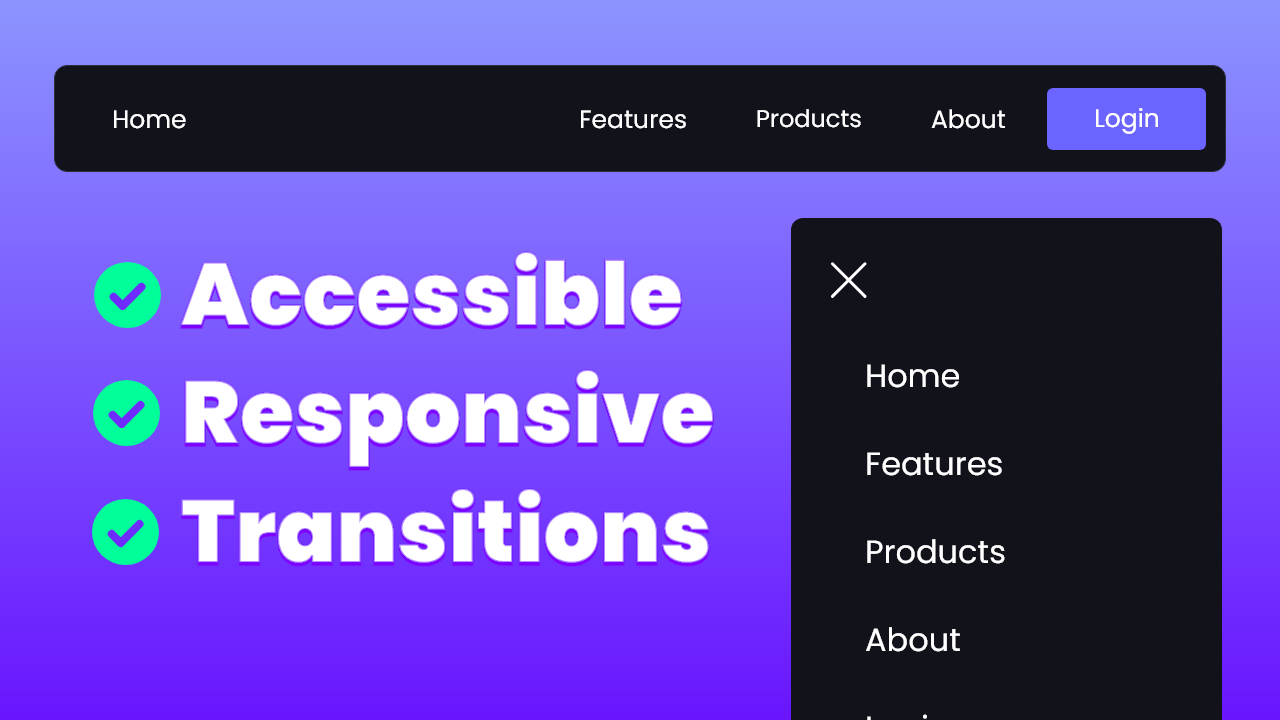
Build a Responsive and Accessible Navbar Menu with HTML CSS JS
In this tutorial we used aria-attributes in html and updated them with JavaScript to make a responsive navbar accessible.

10 Pro Tips and Tricks you need to know
You can find the source code for every tip in the zip folder. Each tip has its own html file.

Build a Responsive Sidebar Menu with Animated Dropdowns
This HTML, CSS and JavaScript Project is a collapsible and animated sidebar that uses modern icons, css grid and smooth transitions. It is the optimal sidebar for your dashboard application.

Animated Social Media Icons with HTML & CSS
This is the perfect addition to your website. Link all your socials at the bottom of your website to build a great following.

Create a Responsive Grid Layout with Grid Wrapping
Learn how to adjust the amount of columns in a css grid layout to respond to different screen sizes using the repeat() and minmax() functions in css.

Create a Dark Mode Switch with HTML, CSS, JS
The button will change its icon from moon to sun depending on the current theme of the website. The website will also remember the theme so that the stored theme will be used when the user refreshes or returns to the website after a few days.

Learn CSS Border Animations in 6 Minutes
Learn how to create border animations in css using custom properties, conic-gradients and pseudo-elements. You can customize your animation with different, colors, thickness or glowing effect.

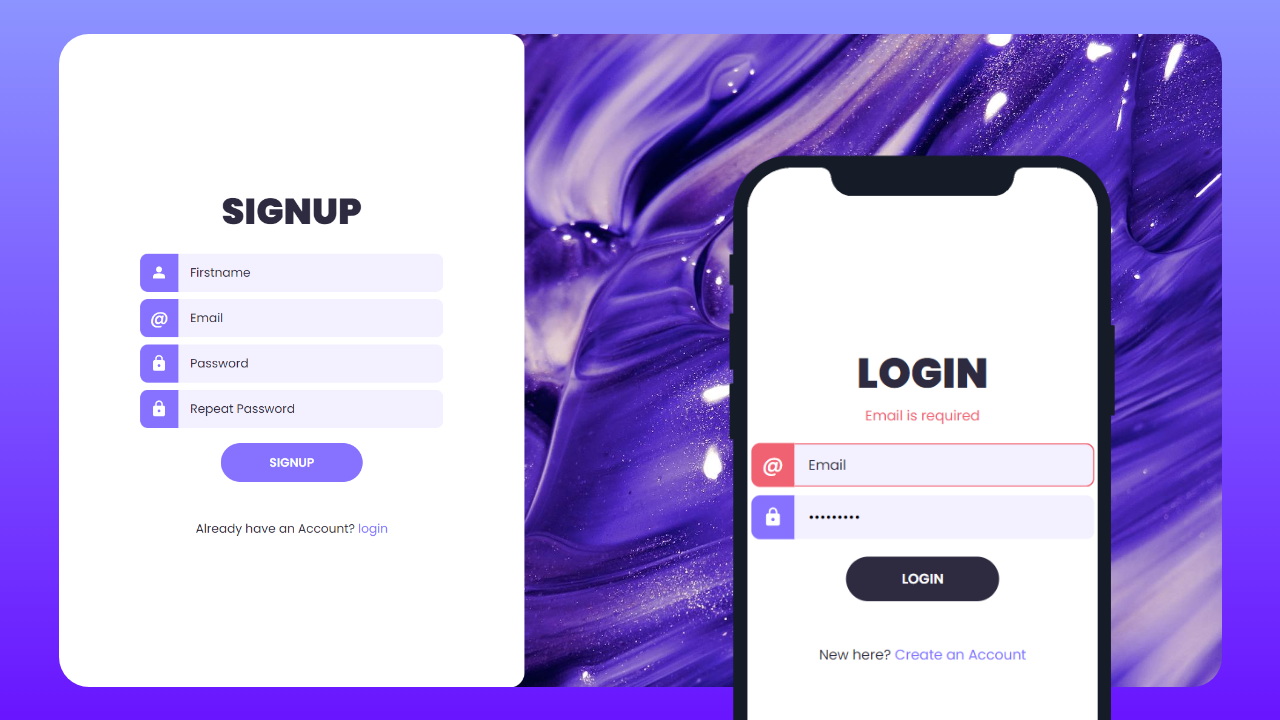
Create a Login & Signup page with HTML, CSS, JS
Develop a responsive login and signup form with a working form validation on the front-end that checks if form data was entered properly.

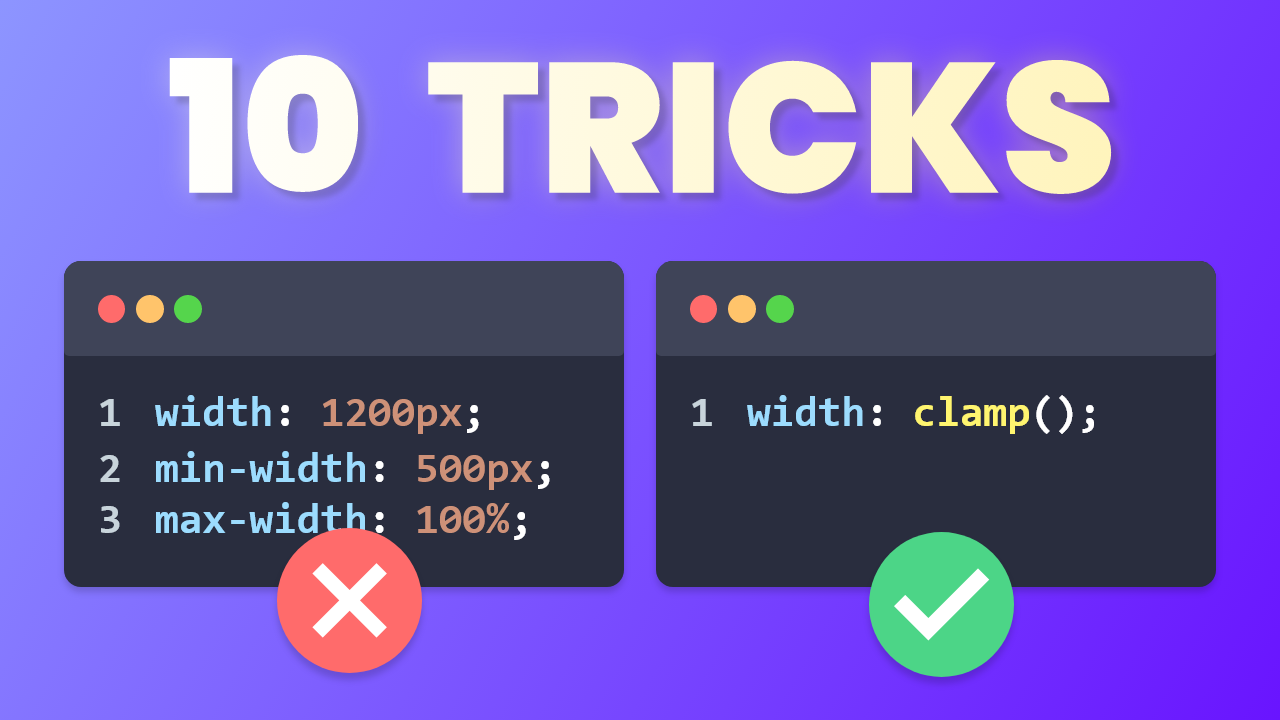
These CSS PRO Tips & Tricks Will Blow Your Mind!
Here you can download the source code for the tips and tricks I have explained in the video if you want to play around with them a bit. Each tip has its own html file, where the css code is included using internal css. Have fun ;)

Build and Deploy a JavaScript Todo Application
Develop a responsive todo application using HTML, CSS, JS that stores data in the localStorage & deploy the project with Hostinger.

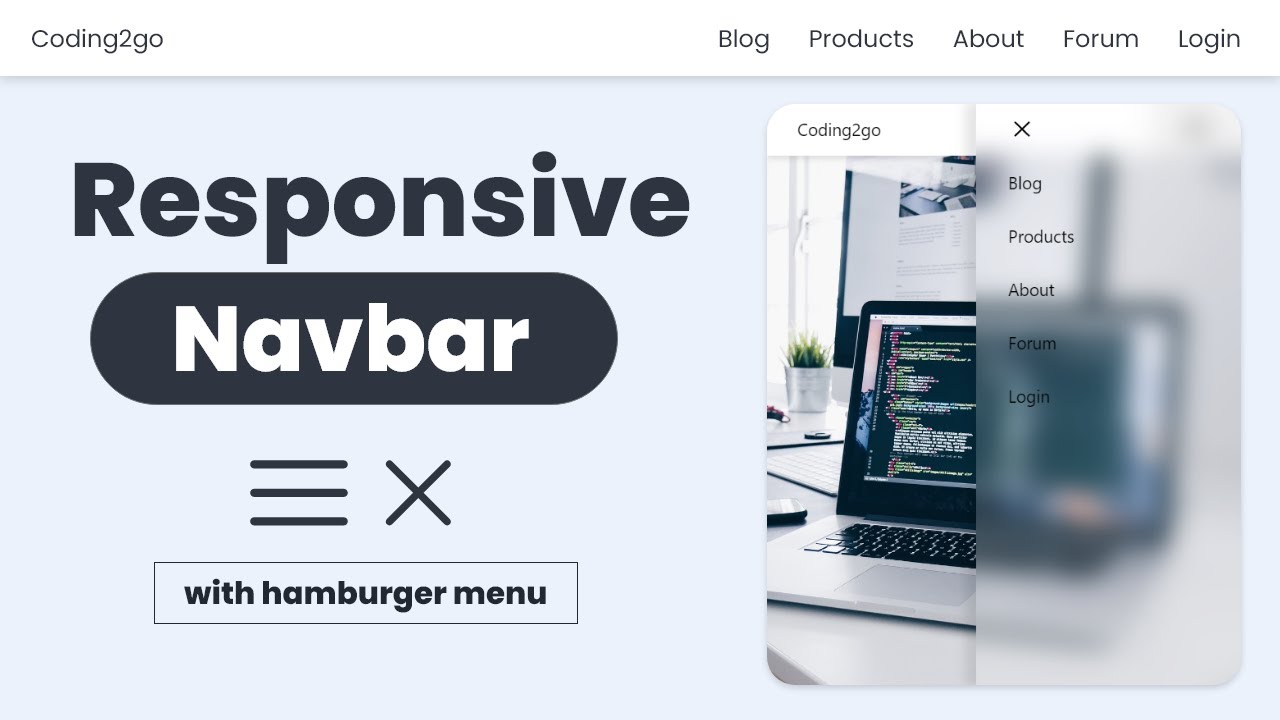
Responsive Navigation Bar with hamburger menu
Create a responsive navbar with a modern sidebar that opens and closes using icon buttons (HTML, CSS, JavaScript).

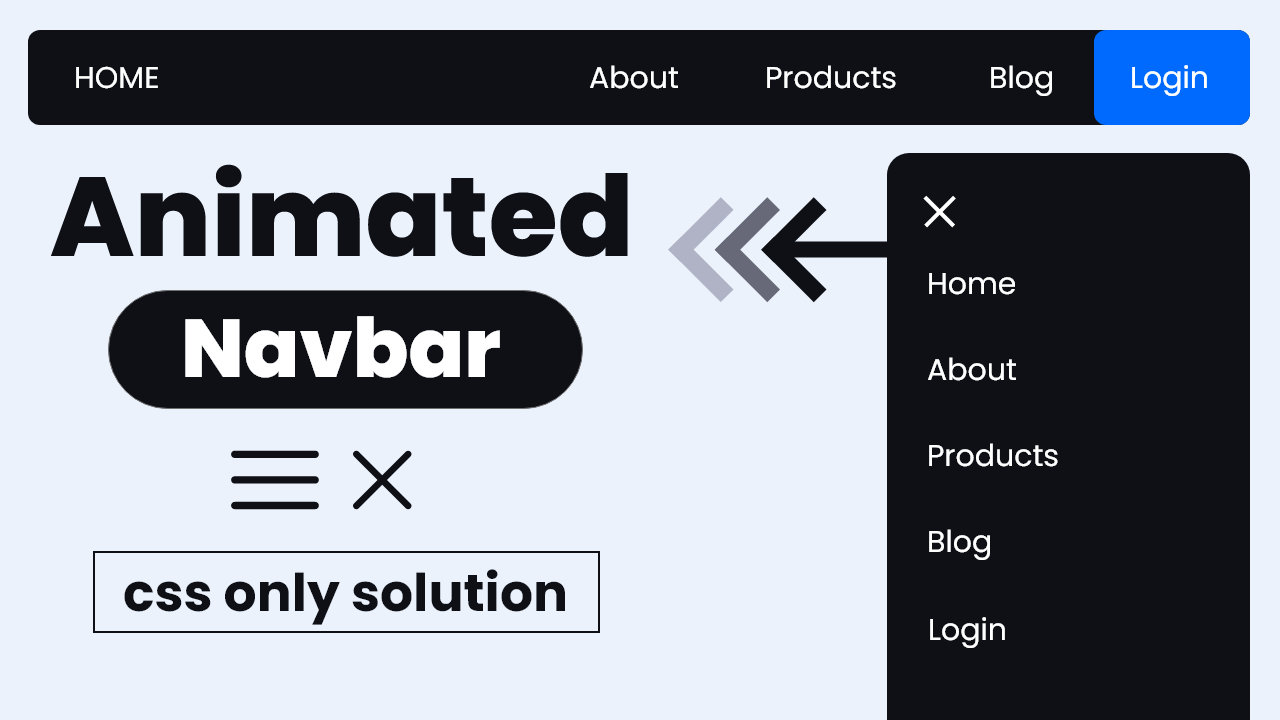
Responsive Navbar with sidebar animation
This responsive & animated navbar has a slide in transition and will close when the user clicks outside of it (css only).

How to deploy your own website with Hostinger
- Choose the web hosting plan that suits you the best
- Use discount code CODING2GO on checkout to get 10% off
- Choose a domain name
- Upload your website folder